/*符合性写法 x 轴来回移动 y 轴来回移动 影子的虚实 影子的尺寸 阴影的颜色 */box-shadow: 10px 10px 10px 10px black;h-shdow----------------------------------------------------------------------------/*符合性写法 x 轴来回移动*/h-shdo...
-
 CSS3盒子阴影
CSS3盒子阴影 -
 css3如何实现圆角边框
css3如何实现圆角边框/*数值越大,弧度越大*/border-radius: 30px;/*圆形*/border-radius: 50%;/*四个角,从左上角开始*/border-radius: 10px 20px 30px 50px;/*左上角*/border-top-left-radius: 20px;/*右上角*/border-top-right-radius: 20px;/*右下角*/border-bottom...
-
 html盒子模型
html盒子模型盒子的组成部分html ,边框,外边距,内边距,和实际的内容border边框 content 内容 padding 内边距 外边距 margin不想撑开盒子box-sizing: border-box;/*默认的是撑开盒子*/ box-sizing: content-box;1.边框的样式/*实线*/border-style: s...
-
 css浮动布局清除浮动
css浮动布局清除浮动【浮动定义】浮动元素会脱离标准流(脱标)。浮动会一行内显示,并和其他元素对齐,在以下空间中。浮动元素会具有行内块元素的特性,都加了浮动,可以在一行并排显示。加了浮动盒子会飞,下面的盒子就会占有会飞盒子的位置,继而加浮动的盒子会压住下面的盒子...
-
 快照投诉有什么注意事项?常见的问题
快照投诉有什么注意事项?常见的问题优质的站点,百度快照生成的也非常快,曾经几何我刚写的内容,百度也能够秒收录,过两天查看百度快照,快照更新的时间和页面发布时间前后只有三分钟,还有官网的问答,刚发布问题就秒收录的,回答是需要时间,期间蜘蛛再没抓取过了。下面我们就详细讲解一下百...
-
 在国内如何选择注册facebook
在国内如何选择注册facebook在国内如何选择注册facebook是怎么回事呢?在国内如何选择相信大家都很熟悉,但是注册facebook是怎么回事呢?下面就让小编带大家一起了解吧。在国内如何选择注册facebook,很多微友说没法注册facebook,其实就是在手机安卓端没有办法注册。那么在国内如...
-
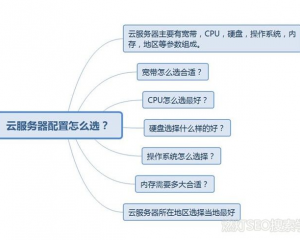
 云服务器配置怎么选?
云服务器配置怎么选?云服务器配置怎么选?云服务器配置相信大家做站长的都很熟悉,但是怎么选?才是适合自己的呢?下面就让小编带大家一起了解吧。云服务器主要有宽带,CPU,硬盘,操作系统,内存,地区等参数组成。服务器宽带选择带宽是一个网站打开速度的直接体现,带宽...
-
 录屏软件哪个好?
录屏软件哪个好?录屏软件哪个好?你知道录屏软件哪个好用吗?大家都知道,现代社会中随着人们生活水平的提高,互联网的发展。越来越多的人做知识付费线上课程的项目,这就需要用到录屏软件。相信大家也不是很熟悉录屏软件哪个好用?如果你想了解具体电脑录屏的方法,那下面分...
-
 支付宝如何转账
支付宝如何转账如何使用支付宝转账给朋友,相信很多人都知道怎么操作的,但是对于新朋友刚刚下载支付宝的同学,可能就犯难了,支付宝转错账不在少数,下面就跟着我们教程学会正确的支付宝转账。支付宝转账步骤支付宝想要完成转账,你需要保证支付宝的余额或者是支付宝绑定的...
-
 seo零基础怎么学策划运营
seo零基础怎么学策划运营seo零基础怎么学策划运营呢?seo零基础相信大家对策划运营都还不是很熟悉,但是一个SEO零基础的小白怎么学策划运营呢?下面就让小编带大家一起了解吧。有微友问seo零基础怎么学策划运营,零基础能不能学习策划运营?策划运营一月多少钱?在这里我...
-
 css样式盒子、定位、背景色、尺寸
css样式盒子、定位、背景色、尺寸1.背景颜色/*透明色*/background-color: transparent;/*半透明*/background: rgba(0, 0, 0, 0.5)/*换颜色*/background-color: #;2.背景图片/*书写实例 默认平铺的*/background-image: url(c:/WEB/amag/a1.png);/*不平铺*/background-repeat: no-re...
-
 html表单代码
html表单代码name value checked=checked maxlength=6
-
 选择器的权重,优先级
选择器的权重,优先级选择器权重继承或者 *0.0.0.0类选择器,伪类选择器0.0.1.0ID选择器0.1.0.0行内样式 style=1.0.0.0!important 重要无穷大a:hover0.0.1.1属性元素0.0.1.0结构选择器0.0.1.2伪元素选择器0.0.0.1
-
 css选择器怎么使用
css选择器怎么使用2.基础选择器/*类别选择器, class=*/.abc { color: red;}/*单个选择器,id=*/#abc { color: red;}/*通用选择器 全部的*/* { color: red;}/*选择父元素中的子元素*/ .cet ol li { color: blue;}/*选...
-
 css的定位方式有哪些?
css的定位方式有哪些?【定位导读】定位模式+边移位可以在盒子或者是浏览器可视区域内自由的移动可以压住其他的盒子。图片和文字加定位不需要转化,可以直接设置宽高,加定位不设置宽高,会默认内容宽度/*定位叠加,后来者居上,数值越大,就越靠上*/z-index: 1;1.相对定位【定位导...




 官方微信号
官方微信号 解答老师微信
解答老师微信 湘公网安备 43010402000980号
湘公网安备 43010402000980号